Общий обзор про эволюцию web-приложений с фокусом на Frontend. Напишу про то, какими были web-приложения в начале и до 2000-ых, как они эволюционировали до современных приложений, которые называют Single Page Application.
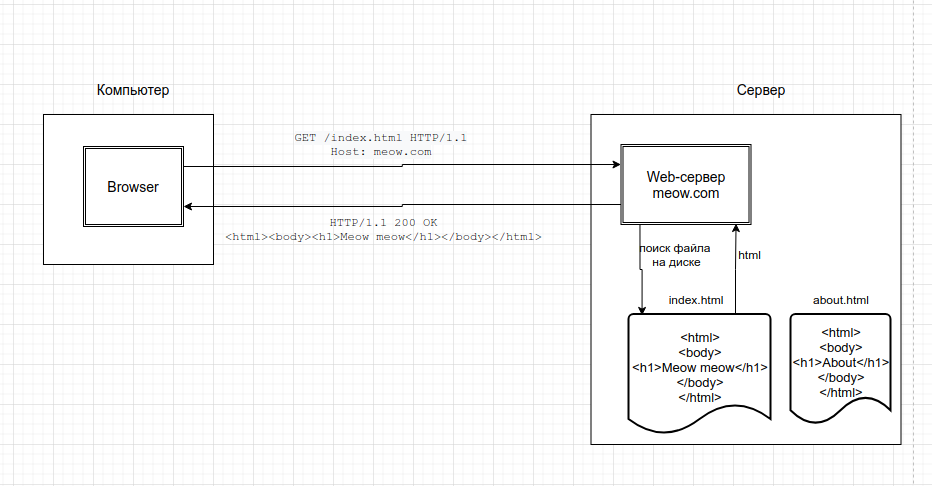
Допустим, мы отправились в прошлое, лет на 20 назад, и у нас появился домен meow.com. Мы купили компьютер (сервер), подключили интернет, купили домен meow.com, "привязали" домен к ip-адресу и настроили сервер и теперь он может принимать запросы и обрабатывать их. Теперь когда пользователь вбивает в адресе браузера meow.com, то запрос идет к "нашему"" web-серверу и тот отдает ответ в виде HTML-документа. Этот HTML-документ получит браузер и отобразит пользователю. Эту первую страницу, называли главной (и/или индексной) страницей, а соответствующий ей файл на диске называли index.html. Можно было добавить еще страниц, например about.html и на главной сделать ссылку на нее. Ссылка в этом случае была бы такой meow.com/about.html. Пользователь жал на ссылку, браузер отправлял запрос серверу, сервер "понимал", что теперь нужно вернуть документ с именем about.html, искал его на диске, находил и возвращал. Примерно так работали первые статичные HTML сайты.

Рисунок 1 - Схема работы статичного сайта
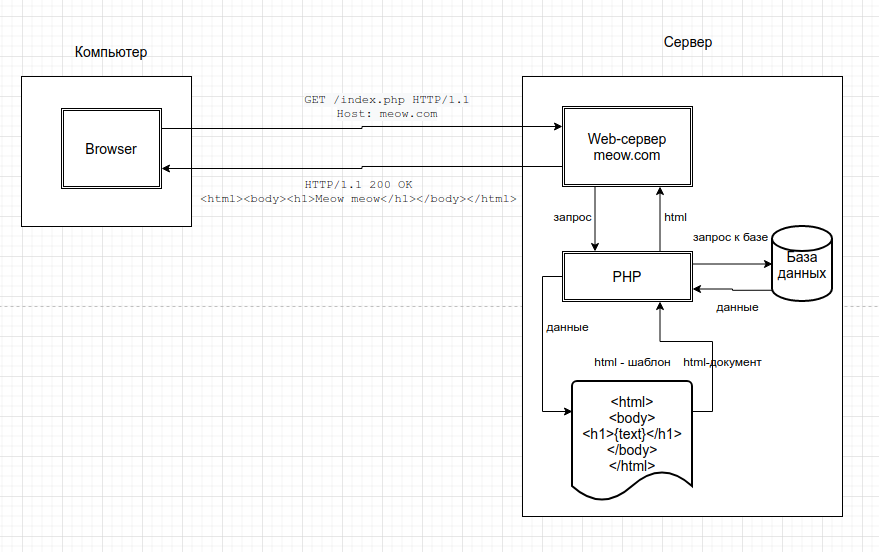
Следующим этапом развития было появление скриптовых языков программирования и баз данных. С помощью них разработчики смогли добавить динамики на свои страницы. Характерным примером тогда была "Гостевая книга", в которой пользователи могли оставлять свои отзывы. Одними из популярных языков программирования для web были Perl и PHP. Появилась возможность обработки данных и отправки даннных в базу данных для хранения и выборки. Популярные тогда базы (впрочем как и сейчас) это MySQL, Postgres. Все немного усложнилось и теперь вместо поиска html-файла на диске web-сервер передавал данные в модуль PHP, который обрабатывал входные данные, делал запрос в базу данных, обрабатывал данные из базы, подставлял эти данные в html-шаблон и формировал html-код, который передал обратно web-серверу, который передавал html-код браузеру, который отрисовывал страницу. На этой простой идее до сих пор работают многие сайты, некоторые довольно крупные и успешные, например ebay.com. Характерной особенностью такой схемы работы является перезагрузка страницы при каждом запросе, использование языка программирования для обработки данных, взаимодействия с базой данных и формирование html-документа, в качестве ответа. Собственно это и есть Multi Page Web Application. Потом как на дрожжах росли frameworkи, библиотеки, которые упрощали разработку приложений, появилась библиотека jQuery и технология AJAX.

Рисунок 2 - Схема работы динамического сайта
Дальше начали появляться сайты, у которых часть контента обновлялась без перезагрузки. Тут было несколько плюсов, во-первых можно передавать меньше данных, во-вторых можно добавить больше динамики (счетчики, графики и т.д.), в-третьих, как следствие, это нравилось пользователям, так как сайт работал быстрее. Если использовать пример c гостевой книгой, то при добавлении нового отзыва можно обновлять только область с отзывами, а меню сайта и форму для добавления оставить без изменений, так как это статичные элементы страницы.
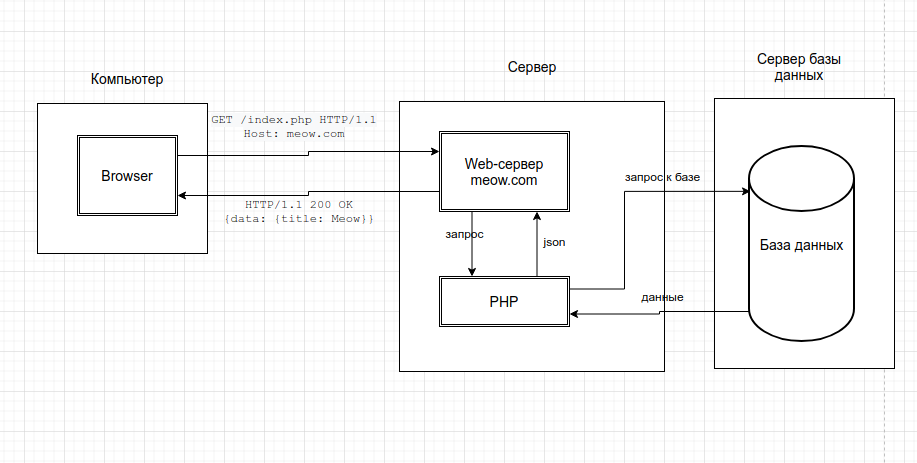
Дальше возникла идея вообще не перезагружать страницу, а использовать единственный HTML-шаблон, а все остальное подгружать динамически. Примерно так и появились Single Page Applications. Теперь функция отрисовки страницы перешла от сервера к браузеру (клиенту). Сервер теперь не отдавал html-документ, а отдавал данные в определенном формате, которые обрабатывались на стороне браузера и далее шли в шаблон для отрисовки. Web-приложения внешне становятся очень похожи на desktop-приложения, только в отличие от desktop они работают в браузере.
Следующим этапом развития web-приложений было Progressive Web App. PWA это набор современных технологий и подходов, чтобы сделать web-приложение удобным и доступным не только для desktop-пользователей, но и на любом мобильном устройстве. Ключевыми фишками PWA приложения являются возможность установки как отдельного приложения на мобильном устройстве (native application), корректное отображение для разных размеров экранов, корректная работа на старых браузеров и использование современных фишек в новых браузерах, использование уведомлений, работа в условиях отсутствия сети и безопасный обмен данными между приложением и сервером.

Рисунок 3 - Схема работы SPA
Итак, давайте подведем итоги. В этом посте мы говорили про эволюцию web-приложений. Отдельно хочу отметить тот факт, что с развитием приложений функция отрисовки HTML-страницы перешла от сервера к браузеру и теперь сервер возвращает не HTML документ, а данные в определенном формате (JSON). Это будет иметь смысл в следующих постах, так как позволяет разрабатывать браузерную и серверную часть приложения независимо друг от друга. В следующей главе мы продолжим говорить про эволюцию приложений, но на этот раз с фокусом на серверную часть приложения.
Прошлые записи
- Решение простой задачи как способ познакомиться с языком программирования Go
- DYI. Гипсовый карниз своими руками
- Комната призвания
- Разбираемся с Coroutine в Kotlin - часть четвертая
- Разбираемся с Coroutine в Kotlin - часть третья
- Разбираемся с Coroutine в Kotlin - часть вторая
- Разбираемся с Coroutine в Kotlin - часть первая
- Отпуск длинною в год
- Подходит ли data class для JPA Entity?
- События как источник правды или как я в стартапе участвовал
- Код 2015 против 2023